
Sommaire
Le joli et surprenant clip d’Arcade Fire réalisé en html 5 « The wilderness Downtown » en 2010 (Remember, vous deviez saisir votre adresse postale…) a généré des vocations. D’autres aficionados expérimentent ce nouveau langage au travers d’un clip musical…
Visuellement, vous en prenez pour votre grade. Grâce au html5, les clips musicaux deviennent interactifs et bousculent nos usages oculaires en multipliant les fenêtres des navigateurs, le sens de la lecture et notre visionnage passif. Tout a débuté avec ce groupe pionnier : le groupe canadien Arcade Fire. (lire : Un clip interactif réalisé en HTML) 5). D’autres ont suivi et exploitent différemment les possibilités de ce nouveau langage. (Il est nécessaire de visualiser ces clips sous les navigateurs Chrome ou Safari.)
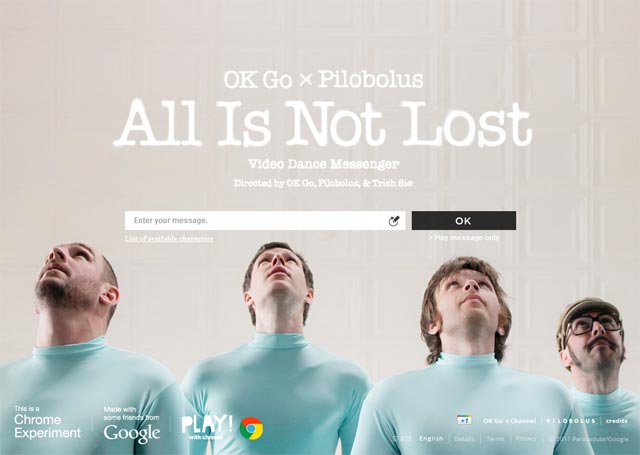
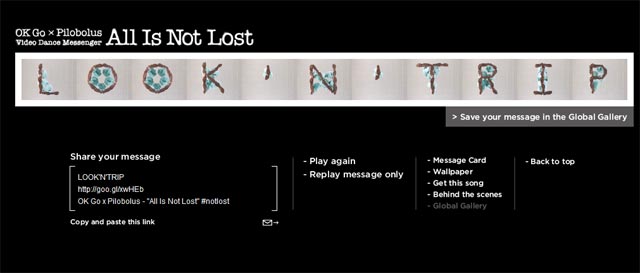
All is not lost
Actuellement, le groupe Ok Go crée le buzz avec son clip :
http://www.allisnotlo.st/index_en.html

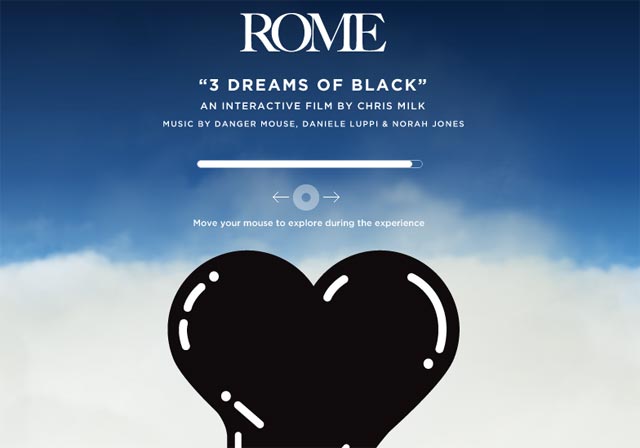
Rome
Mais il est loin d’être le seul. Moins médiatisé, mélangeant images de 3D, vidéos et morphing, le clip interactif du collectif composé de Danger Mouse et Daniele Luppi présentent leur album Rome, avec Norah Jones en invité :

No Eleven
Le clip réalisé par le duo bordelais nommé No Eleven a la particularité de chercher en temps réel des images en relation avec les paroles du titre.
http://www.noeleven.com/animations/high

Sour
Le groupe japonais Sour réalise une vidéo en Flash est le HTML5. Pour vivre totalement l’expérience, il est nécessaire de saisir ses accès « facebook » et « twitter » et de vous connecter à votre webcam. Vous avez compris, vous êtes le héros…
http://sour-mirror.jp/

SVGGirl
Projet réalisé par le studio japonais Kamikaze Douga. Il débute par une vidéo classique puis une animation full page suit.
http://www.kamikazedouga.co.jp/

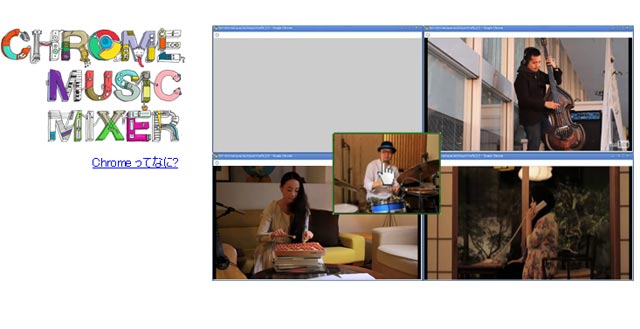
Chrome music mixer
Alors là, j’ai pas bien compris. Aucun son ne sort…
http://www.morewithgoogle.jp/musicmixer/#/menu>